| 26.12. GUI Editor | ||
|---|---|---|
 | Chapter 26. MATE |  |
MATE offers basic GUI editor functionality. The GUI editor is not a straight up WYSIWYG editor, but offers lists of defined fields, available GUI controls, a preview window, and a tag editor. All those views and data representations are synchronized and most of them offer basic drag-and-drop functionality.
The GUI editor in MATE is not meant to support the creation of large and complex user interfaces, such as application interfaces, but should provide a fast and easy way to create a simple module panel in a short amount of time. Most importantly, the GUI editor provides a panel preview that is updated in real time while writing the GUI description, while configuring it via drag-and-drop, or while adjusting parameters of single controls. The preview also shows the scope of edited GUI controls and layout groups for an easy orientation which also helps learning how to build a panel for MeVisLab modules.
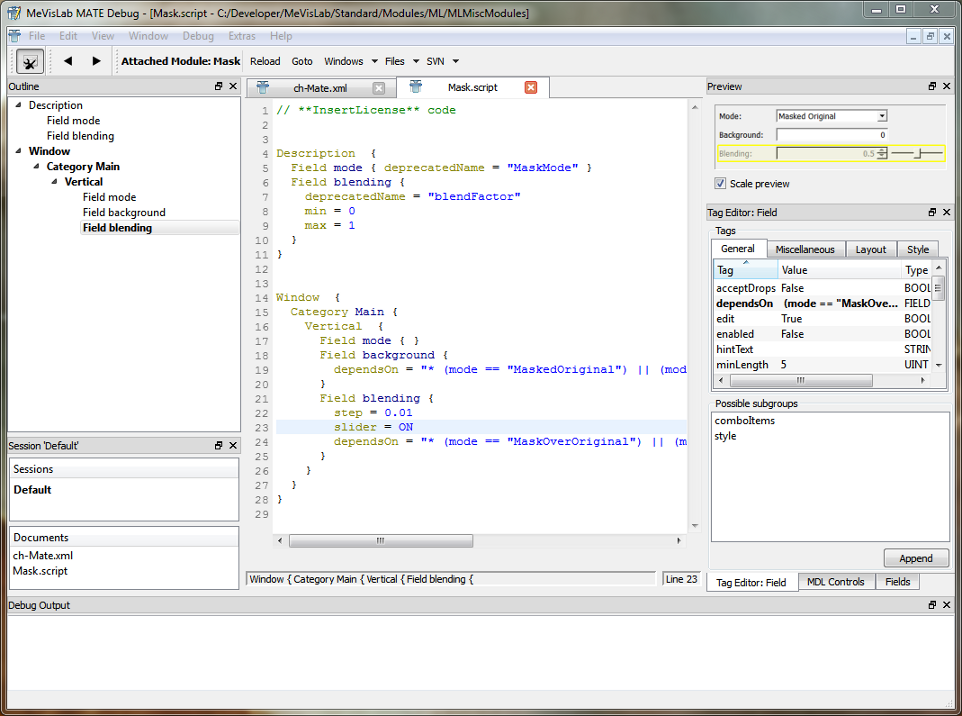
In the screenshot below, the GUI description of the Mask module is being edited in MATE's GUI editor.In the editing window, the text cursor is set to the description of the field blending; the same field is automatically highlighted in the outline to the left, and also highlighted with a yellow rectangle in the preview to the right. Those three representations are all synchronized. Selecting another field in the outline leads the preview to show the new selection and sets the text cursor in the editing area to the according field. Also, clicking onto a field control in the preview leads to a highlighting of the field in the outline and to the text cursor being placed to the field's description in the editing area.

Drag-and-drop is implemented for the most views of the GUI editor. In the outline, controls can be re-arranged by drag-and-drop, fields from the Fields can be dropped onto the editing area to generate a control description (another window pops up to offer a selection how that field should be displayed), and general controls can be dragged out of the MDL Controls view onto the editing area.
If the text cursor is in a control's description in the editing area, the Tag Editor offers a list of all available tags with the currently set tags printed in a bold face. All shown tags' values can be edited in the Tag Editor. If an edited tag changes the visualization of the field, the preview is updated accordingly.
© 2024 MeVis Medical Solutions AG