SoVolumeCutting¶
- InventorModule¶
author
package
dll
definition
see also
keywords
Purpose¶
The SoVolumeCutting module allows for interactively cutting away parts of a volume.
The user can draw a 2D contour on a 3D viewer and the extruded intersection is cut away. The input volume is used as reference volume for the output mask. Its image data will not be requested, only its image dimensions and world matrix.
The module should be placed late into the Open Inventor scene, so that the 2D contour is really drawn on top.
The output mask volume is suitable to be used with the SoGVRMaskVolume, which allows
to cut away the rendered volume on-the-fly.
The module uses Managed Interactions, have a look at: Managed Interaction.
Tips¶
If you need a finer or coarser mask volume, you can use a Resample3D module to
modify the input volume (the resampled data will never be requested).
Note that the module does not clear its undo stack on input image change. In an application, you would need to add a FieldListener to the module’s input image field and trigger a clearing of the undo stack explicitly if so desired.
Windows¶
Default Panel¶

Input Fields¶
inImage¶
- name: inImage, type: Image¶
The reference image for the output mask.
inUndoContext¶
- name: inUndoContext, type: UndoContext(MLBase)¶
Add the output from an
UndoManagerto receive undo facilities.For accessing this object via scripting, see the Scripting Reference:
MLUndoContextWrapper.
Output Fields¶
outImage¶
- name: outImage, type: Image¶
An 8-bit mask volume that contains 0 for cutaway parts and 255 for everything else.
self¶
- name: self, type: SoNode¶
The Open Inventor node that should be placed into the scene for cutting. It should be placed late into the scene so that the 2D overlays are really drawn on top.
Parameter Fields¶
Field Index¶
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
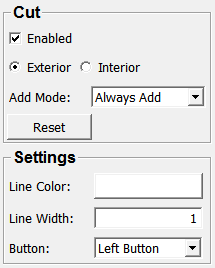
Visible Fields¶
Line Color¶
- name: lineColor, type: Color, default: 1 1 1¶
Sets the color for rendering the cutting lines.
Line Width¶
- name: lineWidth, type: Float, default: 1, minimum: 1, maximum: 32¶
Sets the width for rendering the cutting lines.
Enabled¶
- name: enabled, type: Bool, default: TRUE¶
If checked, the drawing of new cutting areas is enabled.
Reset¶
- name: reset, type: Trigger¶
When pressed, the entire volume is restored.
This is an undoable operation if an
UndoManageris connected.
Add Mode¶
- name: addMode, type: Enum, default: AlwaysAdd¶
Defines how new cuts are handled.
Values:
Title |
Name |
Description |
|---|---|---|
Always Add |
AlwaysAdd |
All cuts are added to existing cuts. |
Add With Shift |
AddWithShift |
New cuts replace old cuts if the Shift key is not pressed. |