SoTensorFieldVis¶
- InventorModule¶
genre
author
package
dll
definition
keywords
Purpose¶
The module SoTensorFieldVis visualizes tensor and vector fields in 3D.
The tensors at each voxel are shown as orientated glyphs (ellipsoids, cuboids, cylinders, etc.), spanned by the tensors’ eigenvectors. The native data format of an input image is such that the normalized eigenvectors are stored in the u-dimension of an image. There can be 3 or 9 components in the u-dimension, resulting in a vector or in a tensor visualization (u=0: x-component of first vector, u=1: y-component of first vector, u=2: z- component of first vector, u=3: x-component of second vector, etc.).
Other complex data types such as RGB, vec3, and some ITK data types are supported as well.
Some additional visualization variations are available, such as jittering, which breaks the grid structure of the voxels to provide a more organic view of the data.
The output image is intended to be a slice or a slab view in 3D, but if the first slice is chosen and the number of slabs is adjusted to the number of slices available, the entire tensor or vector field can be displayed.
Usage¶
As a minimum requirement, connect the inImageTensor input of the module to a tensor or vector image.
Coloring, if not available externally (by another input), is handled internally.
An additional input may be used for supplying the module with a scalar field that is used for thresholding the output. If no threshold image is available, a primitive, internal measure may be applied in order to threshold the output image.
Details¶
The input images are scanned page wise, using the standard ML procedure.
To convert own data to the format the module can process and visualize, have a look at the conversion below.
Precomputation:
normFactor = 1.0 / max(eigval(i))
e(0,0) = eigval(0) * eigenvec(0,0) * normFactor
e(0,1) = eigval(0) * eigenvec(0,1) * normFactor
e(0,2) = eigval(0) * eigenvec(0,2) * normFactor
e(1,0) = eigval(1) * eigenvec(1,0) * normFactor
e(1,1) = eigval(1) * eigenvec(1,1) * normFactor
e(1,2) = eigval(1) * eigenvec(1,2) * normFactor
e(2,0) = eigval(2) * eigenvec(2,0) * normFactor
e(2,1) = eigval(2) * eigenvec(2,1) * normFactor
e(2,2) = eigval(2) * eigenvec(2,2) * normFactor
Now you have the eigenvectors scaled by their eigenvalue, but normalized in a way that the longest eigenvector yields length == 1.
This normalization is optional; however, since the coloring scheme relies on the eigenvectors’ coordinates, longer vectors may result in an all-white tensor glyph (RGB capped at 1). The built-in color coding uses a simple RGB = |X||Y||Z|.
Filling the u-dimension:
u[0] = unsigned int((e(0,0) + 1.0) * 32767)
u[1] = unsigned int((e(0,1) + 1.0) * 32767)
u[2] = unsigned int((e(0,2) + 1.0) * 32767)
u[3] = unsigned int((e(1,0) + 1.0) * 32767)
u[4] = unsigned int((e(1,1) + 1.0) * 32767)
u[5] = unsigned int((e(1,2) + 1.0) * 32767)
u[6] = unsigned int((e(2,0) + 1.0) * 32767)
u[7] = unsigned int((e(2,1) + 1.0) * 32767)
u[8] = unsigned int((e(2,2) + 1.0) * 32767)
Filling a 3x3 matrix:
mat(i,j) = e(i,j)
Just set the scaled and normalized eigenvectors as columns in the 3x3 matrix. If you provide tensor data, you can use all the glyph options; if you choose the ‘Main Vector’, the longest eigenvector is visualized by a vector.
Windows¶
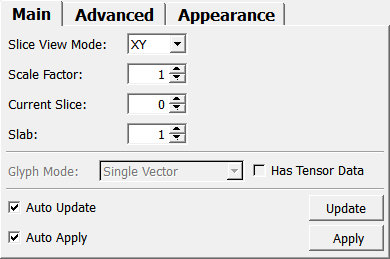
Default Panel¶

Input Fields¶
inImageTensor¶
- name: inImageTensor, type: Image¶
Image values [0..65535] are mapped to [-1..1] (tensor/vector information, in ‘u’dimension 0-8 or 0-2.)
Note: static max value of image must be 65535.
Or the input value can be of complex data type such as vec3, RGB, or ITK vector/tensor data types.
inImageColor¶
- name: inImageColor, type: Image¶
Values [0..65535] are mapped to [0..1] (RGB information, in ‘c’ dimension 0-2).
inImageThreshold¶
- name: inImageThreshold, type: Image¶
Values [0..65535] are mapped to [0..1] (threshold information).
Output Fields¶
self¶
- name: self, type: SoNode¶
Parameter Fields¶
Field Index¶
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Visible Fields¶
Update¶
- name: update, type: Trigger¶
When pressed, the output scene is computed anew.
Auto update¶
- name: autoUpdate, type: Bool, default: TRUE¶
If checked, all changes of any input image leads to an update of the output scene.
Apply¶
- name: apply, type: Trigger¶
When pressed, the output scene is computed anew.
Auto apply¶
- name: autoApply, type: Bool, default: TRUE¶
If checked, any change of a field of this module leads to an update of the output scene.
Slice View Mode¶
- name: sliceViewMode, type: Enum, default: SLICE_XY¶
Defines the direction of how the data is retrieved from the input image.
Values:
Title |
Name |
Deprecated Name |
|---|---|---|
XY |
SLICE_XY |
SLICE_AXIAL |
YZ |
SLICE_YZ |
SLICE_SAGITTAL |
XZ |
SLICE_XZ |
SLICE_CORONAL |
Scale Factor¶
- name: scaleFactor, type: Float, default: 1, minimum: 0, maximum: 50¶
Sets an overall scale factor for all glyphs.
Current Slice¶
- name: currentSlice, type: Integer, default: 0¶
Sets the currently rendered slice.
Slab¶
- name: numberSlicesSlab, type: Integer, default: 1, minimum: 1, maximum: 1800¶
Sets the thickness of the slab. This is the number of slices rendered.
Use threshold¶
- name: useIsotropyThreshold, type: Bool, default: FALSE¶
If checked, only glyphs are rendered where the tensor’s isotropy is above the threshold set by
Isotropy Threshold.
Isotropy Threshold¶
- name: isotropyThreshold, type: Float, default: 0.5, minimum: 0, maximum: 1¶
Sets the threshold for isotropy if
Use thresholdis checked.
Enhance anisotropy¶
- name: enhanceAnisotropy, type: Bool, default: FALSE¶
If checked, anisotropic glyphs are scaled to enhance their visibility.
Enhancement Value¶
- name: enhanceAnisotropyValue, type: Float, default: 1, minimum: 1, maximum: 10¶
Sets a scale factor for anisotropic glyphs if
Enhance anisotropyis checked.
Scale With Anisotropy¶
- name: scaleWithAnisotropy, type: Bool, default: FALSE, deprecated name: suppressIsotropy¶
If checked, isotropic glyphs are not rendered.
Thin out glyphs¶
- name: thinOutGlyphs, type: Bool, default: FALSE¶
If checked, only every second glyph is rendered in any direction.
Use Instancing¶
- name: useInstancing, type: Bool, default: TRUE¶
If enabled, SoDrawInstanced is used for fast rendering.
Use jitter¶
- name: useJitter, type: Bool, default: FALSE¶
If checked, the glyphs’ positions are being jittered by a random value.
Jitter Factor¶
- name: jitterFactor, type: Float, default: 0.5, minimum: 0, maximum: 1¶
Sets the scale factor for jittering the glyphs.
Glyph Minimum Scale¶
- name: glyphMinimumScale, type: Float, default: 0.0099999998¶
Sets the minimum scaling of a tensor glyph. Smaller scale values will be clamped to this value.
Glyph Scale Threshold¶
- name: glyphScaleThreshold, type: Float, default: 0.001¶
Sets a threshold for the long tensor; the length of the tensor needs to be above this threshold; otherwise, the glyph is discarded because it would be too small.
Has tensor data¶
- name: hasTensorData, type: Bool, persistent: no¶
Shows whether the input image is composed of real tensor data.
Glyph Complexity¶
- name: glyphComplexity, type: Enum, default: LOW¶
Defines the complexity of the rendering.
Values:
Title |
Name |
|---|---|
Very Low |
VERY_LOW |
Low |
LOW |
Medium |
MEDIUM |
High |
HIGH |
Very High |
VERY_HIGH |
Glyph Mode¶
- name: glyphMode, type: Enum, default: SINGLE_VECTOR¶
Defines the glyph mode.
Values:
Title |
Name |
|---|---|
Ellipsoid |
ELLIPSOID |
Cuboid |
CUBOID |
Cylinder |
CYLINDER |
Superquadric |
SUPERQUADRIC |
Single Vector |
SINGLE_VECTOR |
Main Axes |
MAIN_AXES |
Single Vector Arrow |
SINGLE_VECTOR_ARROW |
Glyph Ambient¶
- name: glyphAmbient, type: Color, default: 0.200000002980232 0.200000002980232 0.200000002980232¶
Sets the ambient color of glyphs.
Glyph Specular¶
- name: glyphSpecular, type: Color, default: 0.400000005960464 0.400000005960464 0.400000005960464¶
Sets the specular color of glyphs.
Glyph Shininess¶
- name: glyphShininess, type: Float, default: 0.2, minimum: 0, maximum: 1¶
Sets the shininess of glyphs.
Arrow Head Size¶
- name: arrowHeadSize, type: Float, default: 0.2¶
Sets the size of the arrowhead.